本記事では、Webサイトの制作の7つの工程を事例付きで解説し、サイト目標を達成するために重要な「Webサイト制作の前に行うべきこと」と「Webサイト公開後に行うベきこと」それぞれについて重要なポイントを説明します。
参考になる方
- Webサイトをはじめて作成するが何からはじめればよいかわからない
- Webサイト制作の流れを知りたい
- Webサイト公開後はどんなことが必要になってくるのか
Webサイト制作の前に行うべきポイント
Webサイトを制作するには、その方向性を定める必要がります。Webサイトを作ることで誰に、何を伝えて、最終的に実現したい目的を決めます。

(1) 目的を明確化にする
サイトの目的、ターゲットユーザー、およびターゲットオーディエンス(初心者向け、中級者向けなど)を定義します。
- 方向性の確立
サイトの目的とターゲットユーザー、およびオーディエンス層を明確にすることで、全体の方向性を確立し、デザイン、機能、コンテンツの方針を明確にします。 - 効果的な戦略立案
ターゲットオーディエンスを特定することで、誰に対してサイトを作るのかが明確になります。
それに基づいて効果的なマーケティング戦略を立てます。 - 無駄の削減
明確な目的、ターゲットユーザー、オーディエンス層の定義により、無駄や過剰な機能やデザインの追加を防ぎます。
- 例
ECサイト の例
- 目的
- 販売促進、新規顧客獲得
- ターゲットユーザー
- 特定の商品やカテゴリーに興味を持つ一般消費者
- オーディエンス
- 中級者向け
(既にオンラインショッピングの経験あり)
- 中級者向け
- 施策
- UI/UXデザイン、プロモーション戦略の展開
企業のコーポレートサイト の例
- 目的
- 企業情報の提供、信頼構築
- ターゲットユーザー
- 現在のクライアント、将来的な顧客、求職者など
- オーディエンス
- 初見者向け
(企業情報を初めて閲覧する方)
- 初見者向け
- 施策
- コンテンツ構成、ブランディングの強化
「サイトの目的」、「ターゲットユーザ」および「ターゲットオーディエンス」だけは、どうしても制作会社側だけでは決められない情報です。あらかじめお客様がまとめておくべき重要な情報となります。
(2) サイト構成を考える
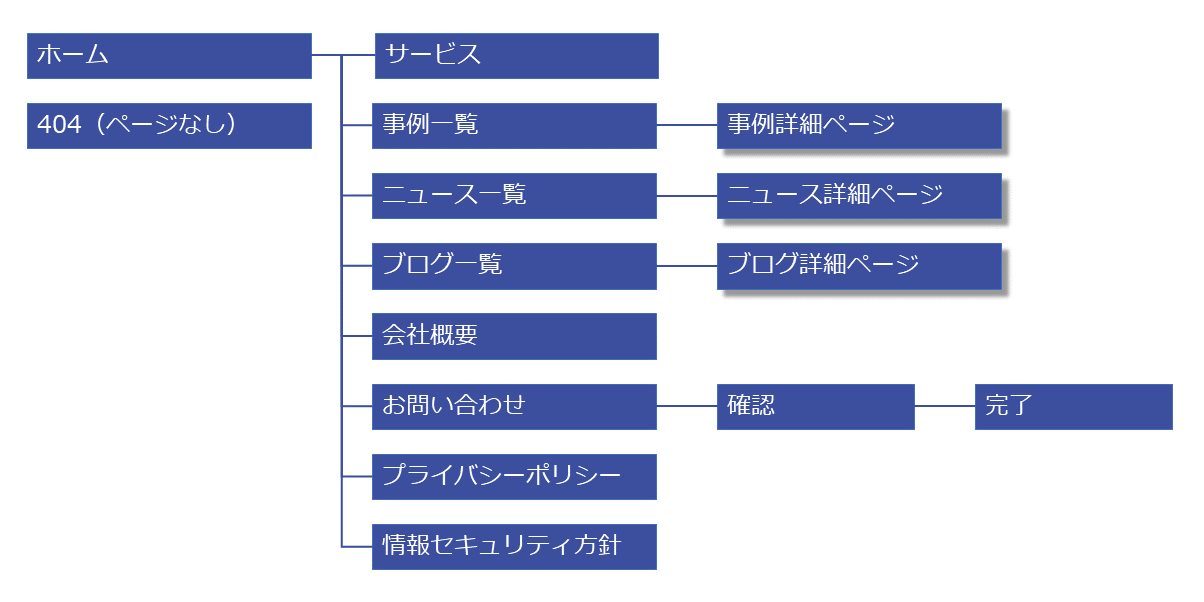
サイト制作において最初に作るのが「サイトマップ(サイトの構成図)」になります。
サイトマップでは、どこのにどんな情報があるのかのページ内容、ページ間の関係性、全体のページ数を洗い出します。
最終的には制作時の設計工程で決定するものですが、制作会社側に見積依頼をする時に必要となるため、事前に仮作成をします。

上記の例では、ひとつのページをタイトルで表しをツリー構造で表しています。
(3) 体制・予算を確立する
Webサイトの予算見積は、以下の項目を洗い出し、それぞれの予算を事前に確保します。
- 予算決め
サイト制作費用は、サイトの目的、サイト構成の他、依頼する制作会社によって大きく変わります。
予算感を決めておくことで、お客様に適した制作会社を見つけることが可能になります。 - Webサイト制作予算の見積時には、以下の様に項目を洗い出し、保守・運用や評価・改善費用も忘れずに予算を確保します。
- 社内人件費(工数)
- 制作会社に支払う費用
- サーバーおよびドメインやSLLなどの年間利用料
- 保守・運用費用(月額費用)
- 評価・改善費用(月額もしくは適時費用)
当社では、調査・分析・戦略策定を前提としたフル開発プランの他に、リーズナブルに素早くWebサイトを立ち上げることができるテンプレイト(サイト構成、デザイン)プランも提供しております。
1. 企画立案
明確化した目的を実現するためのWebサイトを制作するには、市場調査や競合調査を行い、自社の強みや弱み、ユーザーニーズなどを分析し、戦略を策定します。

(1) 調査・分析・戦略策定
市場の立ち位置と競合に対する強み・弱みを分析し、ブランド戦略を策定します。
- 市場調査
ビジネス戦略に合致したWebサイト設計の方針を定めるために、市場調査を行います。 - 競合調査
競合との差別化を明確にし、展開するサービスがどう優れているかを見つけ出しします。 - 競合Webサイトの分析
他社サイトの戦略を分析し、Webサイトの改善や差別化を図ります。 - 既存サイトがある場合
アクセス解析、事業の実績からユーザ属性やユーザニーズなどの現状分析を行い、事業の抱える課題やその解決策も検討します。
- 例
ファッションストア の例
- 市場調査
- ファッション業界の現行トレンド、顧客の消費傾向などの調査
- 競合調査
競合企業の販売戦略、ブランディング、マーケティング手法の分析 - 競合Webサイトの分析
競合企業のデザイン、ユーザビリティ、SEO対策との比較 - 戦略目標
ターゲット層への独自のアプローチ、ブランドの強化
企業のコーポレートサイトの例
- 市場調査
特定の地域や業界のニーズ、求められるサービス内容の分析 - 競合調査
類似サイトとの比較、自社サイトの差別化要素の探求 - 競合Webサイトの分析
コンテンツの深さ、使い勝手、情報提供の質の評価 - 戦略目標
地域ニーズに応じたサービスの提供、信頼度の向上
当社では、お客様からご提供いただいた「製品・サービスの詳細情報」および「競合企業の特定」情報から、上級ウェブ解析士が市場と競合の調査・分析を行います。お客様のビジネス戦略に合致したWebサイトの戦略目標をご一緒に定める工程となります。
(2) ブランドイメージの作成
ターゲットユーザーにブランドの価値を明確に伝えるコアメッセージを作成します。
- 感情的なつながりの構築
ターゲットユーザーがお客様のブランドに対して感じるべき感情を想定し、それを具体的な言語とデザインで表現します。 - ブランドメッセージ作成手順 例
- 情報の整理(調査・分析・戦略策定 工程 で実施)
お客様のサービスの核となる価値、ターゲット層のニーズ、市場の状況などからポイントとなる要点を抽出 - 戦略の構築(調査・分析・戦略策定 工程 で実施)
整理した情報から、ブランドが伝えたいメッセージやターゲット層にどう響かせたいかなどの戦略を構築 - メッセージのコンセプト化
戦略に基づき、具体的なキャッチフレーズやスローガンのコンセプトを検討(ブランドの個性や差別化を強調)。 - 複数案の作成
- 1つのメッセージに固執せず、複数の異なるアプローチでのメッセージ案を作成。
- ターゲット層にどれが最も共感を呼び起こすかを検討。
- 内部評価
作成した草案をチーム内で共有し、フィードバックを収集し、客観的な視点からの評価。 - 最終的選定
最終的に選定した案を関係者に伝え、意見や要望を反映させてブラッシュアップ。
- 情報の整理(調査・分析・戦略策定 工程 で実施)
- メッセージの一貫性
全てのページとコンテンツで一貫したブランドメッセージを展開し、ブランドの認知を強化。- 具体的には
- 色、フォント、イメージなどのビジュアル要素を統一
- ブランドのトーン(例:親しみやすい、専門的、革新的など)を統一
- 具体的には
- 例
ヘルスケア製品ECサイト の例
- 感情
安心、信頼、健康 - 色
プロフェッショナリズムを表す青と白 - メッセージ
「あなたの健康は私たちの最優先事項です。」 - レイアウト
清潔でシンプルなデザイン
イベント企画会社のサイト の例
- 感情
楽しさ、創造性、エキサイトメント - 色
活気と楽しさを表す明るいカラー - メッセージ
「思い出に残る特別な日を一緒に創りましょう。」 - レイアウト
子供が簡単に操作できる親しみやすいデザイン
2. 要件定義
策定した企画の内容に基づいて、サイト構造設計後に、機能要件を定義します。 次に要件を満たすための プラットフォームおよび技術 選定 を行います。そしてサイト訪問の価値を高めるための コンテンツ戦略を策定 します。

(1) サイト構造設計
Webサイトの全体構造を最適化する工程です。
具体的なサイトマップの作成やワイヤーフレームの設計を通じて、Webサイトの各ページ間の関係やナビゲーションの流れを整理します。また同時に導線設計も行います。
- サイトマップ作成
既に作成済みのサイトマップに対して、企画立案の内容を踏まえて、Webサイトの全体構造とページ間の関連性を再確認します。 - ワイヤーフレーム作成
具体的なページのレイアウトや要素の配置を設計します。
- 例
中小企業サイト 例
- サイトマップ
ホーム、サービス説明、事例、お知らせ、ブログ、お問い合わせ等の基本ページ構造 - ワイヤーフレーム
トップページには、お知らせバー、サービス紹介、お知らせ一覧、ブログ一覧などを配置
地域情報ポータルサイト 例
- サイトマップ
地域ニュース、観光情報、イベントカレンダー、市民の声等のセクション - ワイヤーフレーム
トップページには、新着ニュース、観光ランキング、イベントカレンダーなどを配置
- 導線設計
導線とは、例えば「求人募集」がサイトの目標であれば、トップページから採用ページを閲覧して「採用応募」に誘導するのが導線設計となります。
導線はユーザビリティとコンバージョン率の向上に直結するため、非常に肝要な設計になりますが、Webサイト公開後も試行を繰り返しながら改善が必要となる設計の一つです。- Webサイト公開後の動線 試行例
- A/Bテスト
2つの異なる動線を設計し、どちらが効果的かを検証 - ヒートマップ分析
ユーザーがページ上でどの部分に焦点を当てているかを分析し、リンクやボタンを最適な位置に配置
- A/Bテスト
- Webサイト公開後の動線 試行例
- 例
Eコマースサイト 例
- トップページ
- ユーザーが最初に見る特集バナーで、季節の商品やセール情報を強調
- カテゴリ別の商品一覧へのリンクを分かりやすく配置
- 商品ページ
- 「カートに追加」ボタンの上部に、同じカテゴリの人気商品へのリンクを提供
- 詳細情報はタブで分類し、見たい情報へ直接飛べるようにする
- 一貫したサイト全体の設計
- 共通ヘッダーとフッター
サイト全体で統一されたヘッダーとフッターを使用して、ブランドの一貫性を保ち、ナビゲーションを容易にする - パンくずリストの使用
ユーザーがサイト内での現在位置を容易に把握できるようにする
- 共通ヘッダーとフッター
企業の製品紹介サイト 例
- トップページ
- 主要製品への直接リンク
企業の主要製品やサービスへの直接リンクを上部に配置 - ニュースとアップデート
最新情報や重要なお知らせを際立たせるためのセクション - お問い合わせへのCTA
ページ下部に「お問い合わせ」への明確なCTAボタンを配置
- 主要製品への直接リンク
- 製品ページ
- 関連製品へのリンク
各製品ページ下部に、関連する他の製品へのリンクを提供 - ダウンロードセクション製品のカタログやマニュアルなどのダウンロードリンクを明確に表示
- 関連製品へのリンク
(2) 機能要件定義
Webサイトが提供すべき具体的な機能とコンテンツを明確にリスト化する工程です。ここでは「アクセシビリティ対策」と「ユーザビリティ」も忘れずに非機能要件として含めます。
- アクセシビリティ対策とは
高齢者及び障害のある人を含む全ての利用者が、使用している端末、ウェブブラウザ、支援技術などに関係なく利用することができるように、ウェブコンテンツが確保すべきアクセシビリティの基準『JIS X 8341-3:2016』が定められています。そして障害のある人々が社会的な障壁なく自立した生活ができるようにすることを目的とする「障害者差別解消法」が2021年に改正され、2024年4月1日より事業者による障がいのある人への合理的配慮の提供が義務化されました。 - ユーザビリティの重要性
ユーザビリティは、コンバージョン率やリピート率、離脱率、滞在時間、満足度などに大きく影響を与えます。
ISO 9241-11によって「特定の利用状況において、特定のユーザーによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザーの満足度の度合い」と定義されています。- ユーザビリティ研究の第一人者であるヤコブ・ニールセン博士による定義
- 学習しやすさ(Learnability)
システムは、ユーザがそれをすぐ使い始められるよう、簡単に学習できるようにしなければならない - 効率性(Efficiency)
一度学習すれば、あとは高い生産性を上げられるよう、効率的に使用できるものでなければならない - 記憶しやすさ(Memorability)
ユーザがしばらくつかわなくても、また使うときにすぐ使えるよう覚えやすくしなければならない - エラー(Errors)
エラーの発生率を低くし、エラーが起こっても回復できるようにし、かつ致命的なエラーは起こってはならない - 主観的満足度(Satisfaction)
ユーザが個人的に満足できるよう、また好きになるよう、楽しく利用できなければならない
- 学習しやすさ(Learnability)
- ユーザビリティ研究の第一人者であるヤコブ・ニールセン博士による定義
- 例
オンラインショッピングモールのサイト の 機能要件 例
- 商品検索機能
カテゴリ、ブランド、価格範囲などで絞り込み可能 - カート機能
選択した商品の一時保存と購入プロセスへの進行 - 会員登録・ログイン機能
会員情報の管理と注文履歴の閲覧 - レビュー・評価機能
購入した商品に対する評価とコメントの投稿 - キャンペーンページ
セール情報などの最新情報の提供。 - アクセシビリティ
スクリーンリーダーへの対応、高齢者向けのフォントサイズ調整機能
非営利団体のサイト の 機能要件 例
- プロジェクト紹介ページ
現在進行中のプロジェクトの詳細説明。 - 寄付機能
クレジットカードやペイパルでの寄付受付 - ボランティア登録フォーム
ボランティアとして参加申し込み。 - イベントカレンダー
今後のイベントスケジュールの表示。 - ブログ・ニュースセクション
活動報告や関連ニュースの投稿。 - アクセシビリティ
色弱者への配慮、キーボード操作の最適化
デジタル庁でからは「誰一人取り残されない、人に優しいデジタル化」を実現するために『ウェブアクセシビリティ導入ガイドブック』が発行されており、当社のWebサイト設計においてもこれを踏襲しております。
(3) プラットフォームおよび技術 選定
Webサイトの構築に使用する技術やプラットフォームを選定する工程です。
プラットフォーム選定によって、サイトの使いやすさ、保守性、拡張性などが大いに左右されます。
- プラットフォーム例
- WordPress
- 特徴
オープンソースのCMSで、数多くのテーマとプラグインが提供されており、カスタマイズの自由度が高い。
※日本でのCMSにおけるWordPressのシェア 82.3% (2023/8/18 W3Techs より) - 用途
ブログ、企業サイト、ポートフォリオサイト、Eコマースなど、多岐にわたり使用される。 - 導入の容易さ
GUIが直感的で、非技術者でも基本操作が可能。
多くのホスティングサービスでワンクリックインストールが提供されている。
カスタマイズにはプログラミングの知識が求められることが多い。
- 特徴
- EC-CUBE
- 特徴
日本国内で開発されたオープンソースのEコマースプラットフォーム。
カスタマイズが容易で、多くのプラグインが利用できる。 - 用途
中小規模のオンラインショップから、大規模なECサイトまで対応。
特に日本市場向けの販売を行う際に最適化されている。 - 導入の容易さ
基本的な設定はGUIで行えるが、細かいカスタマイズにはプログラミングの知識が必要。
- 特徴
- Wix
- 特徴
WixはクラウドベースのWebサイトビルダーで、ドラッグ&ドロップの操作で容易にページを構築できるのが特徴です。
プログラミングの知識がなくても美しいデザインのWebサイトを作成することができます。 - 用途
小規模なビジネス、個人ブログ、ポートフォリオサイトなど幅広い用途に使用されています。 - 導入の容易さ
Wixは非常に初心者に優しく、テンプレートから選ぶだけで素早くサイトが立ち上がるため、導入の敷居は低い。
カスタマイズもGUIベースで直感的に行えるが、カスタマイズには限界があり。
- 特徴
- WordPress
- 例
教育機関のブログサイト 例
- 使用技術
HTML5, CSS3, JavaScript, PHP - プラットフォーム
WordPress- 豊富なテンプレートとプラグイン
- コンテンツ管理が容易
- セキュリティ対策
専用プラグインを用いたセキュリティ強化
小規模ビジネスのbサイト 例
- 使用技術
HTML5, CSS3, JavaScript - プラットフォーム
EC-CUBE- Eコマース特化プラットフォーム
- 商品管理が容易
- セキュリティ対策
- 専用プラグインを用いたセキュリティ強化
当社では、お客様のご要望に応えるために、多様なカスタマイズができるWordPressのご利用を推奨しています。
またサイト公開後はGUIが直感的なエディタにより。お客様自身でもブログのようにページの作成・更新が可能となることもお勧めポイントです。
(4) コンテンツ戦略策定
コンテンツ戦略は、Webサイトで提供する情報の種類、量、配信方法を計画します。
- コンテンツの価値提供
ターゲットオーディエンスのニーズに合った有用なコンテンツを提供し、サイト訪問の価値を高めます。 - ユーザーエンゲージメントの強化
興味深い、関連性の高いコンテンツを通じて、ユーザーとのエンゲージメントを強化します。 - SEO戦略との一体化
コンテンツ戦略をSEO戦略と一体化させることで、検索エンジンでの視認性を向上させます。 - 法的コンプライアンスの確保
コンテンツの作成と配信にあたっては、法的な側面も考慮する必要があります。個人情報保護法、著作権法、業界固有の規制など、関連する法規に準拠してコンテンツを運用することで、リスクを回避し信頼性を高めます。
- 例
フィットネスジムのサイト の例
- 目的
会員数増加、健康意識の高揚 - ターゲットオーディエンス
健康志向の成人、フィットネス初心者 - コンテンツ種類
トレーニング方法のガイド、栄養情報、会員体験談 - 戦略
専門家による記事の投稿、動画コンテンツの展開、SEO対策
地方の観光協会のサイトの例
- 目的
地域の観光振興、観光情報の提供 - ターゲットオーディエンス
旅行者、地域住民、観光事業者 - コンテンツ種類
観光地案内、イベント情報、地元グルメ紹介 - 戦略
シーズンごとの特集ページ、SNSとの連携、ローカルインフルエンサーの採用
このコンテンツ戦略の策定 工程は、Webサイトの目的とターゲットオーディエンスに密接に結びついており、サイト全体の方向性と一貫性を保つために不可欠なステップです。
3.ドメイン取得およびサーバー選定
制作したWebサイトをインターネット上に公開するために、ドメインの選定・登録 および サーバ を手配します。

(1)ドメインの選定・登録
ドメイン選定は、WebサイトのURLとなるドメイン名を選び、取得するプロセスです。このドメイン名は、企業やブランドの名前、サービス内容などを反映させ、覚えやすく、認識しやすいものにすることがポイントです。
また、ドメイン取得に際しては、信頼性やサポート体系が整っているレジストラ(ドメイン名登録業者)やウェブホスティングサービスを選びます。
- ドメインの重要性
ドメイン名はWebサイトの顔とも言える部分で、ブランドイメージを強く反映させることができます。また、検索エンジン最適化(SEO)にも影響を与えるため、選定は慎重に行う必要があります。 - 取得プロセスの概略
- 目的とターゲットに合致したドメイン名の検討
- 選定したドメイン名の利用可能性のチェック
- 信頼性のあるレジストラやウェブホスティングサービスでの取得と設定
- 例
小規模飲食店チェーンのサイト の ドメイン選定 例
- メイン名: tastyburger-kanazawa.com
- 選定理由
店名と地域性を反映し、覚えやすくするため - レジストラ
- 国内シェアNo.1の格安ドメイン登録サービス
(例:「お名前.COM」)
- 国内シェアNo.1の格安ドメイン登録サービス
自然保護団体のWebサイト の ドメイン選定 例
- ドメイン名: saveourforests.org
- 選定理由
組織の目的と使命を明確に表現 - レジストラ
- 維持調整費やオプション料金なし のウェブホスティングサービス
(例:「Xserverドメイン」)
- 維持調整費やオプション料金なし のウェブホスティングサービス
(2)サーバ選定
サーバ選定は、Webサイトを公開するためのサーバーを選び、セットアップする工程です。
サーバには専用サーバー、共有サーバ、VPS、クラウドサーバ などの選択肢があり、Webサイトの規模、目的、トラフィック予測、技術要件、パフォーマンス要件、初期費用および運用費用 などに基づいて選びます。
- サーバ選定の重要性
サーバはWebサイトの安定稼働と高速な応答に直結します。また、セキュリティ対策、バックアップ体系、技術サポートなども重視すべきポイントです。 - 選定プロセス
- サイトの規模、目的、技術要件、パフォーマンス要件、予算などを把握
- メールサーバー利用 有無
- ホスティングタイプの選定(専用サーバー、共有サーバ、VPS、クラウドサーバ など)
- 信頼性とサポート体系のあるホスティングサービスの選定
- 選定ポイント例
- サポート体制(メール、電話(時間帯))
- 稼働率保障 SLA(品質保証制度) および 障害時対応(自動切替等)
- SSLサーバー証明書(種類、費用)
- パフォーマンス要件(ページロードタイム、同時接続数等)
- 予算(初期費用および運用費用)に合ったプランの選定
- 次の選定ポイントは、開発時にWordPressのプラグイン等を利用して組み込むことも可能です。
- WAF(不正アクセスによる攻撃からWebサイトを保護)
- 自動バックアップ(世代数、外部バックアップ有無)
- Web改ざん検知(不正な改ざん検出)
- 例
企業サイトのホスティング選定 例
- ホスティングタイプ
共有サーバ(法人・企業様向けレンタルサーバ) - 選定事業者・サービス
法人向けにメール・電話サポートとセキュリティ対策や安定稼働体制を提供するサービス(例:「Xserverビジネス」) - 選定理由
- 電話サポートあり(平日10:00 ~ 18:00)
- サーバー月間稼働率99.99%以上
SLA(品質保証制度) - メールサーバ利用
月2回までの メールアカウント設定追加代行無料
中規模ECサイトのホスティング選定 例
- ホスティングタイプ
クラウドサーバー - 選定事業者・サービス
クラウドコンピューティングサービス(例:「AWS」) - 選定理由
- システム環境の拡張性が高く柔軟
- アクセス数の変動により、フロントサーバの増減が可能(オートスケール)
当社の取り扱いで、「KDDI CPI 共用レンタルサーバー」もしくは「Xserverビジネス」を1年以上ご契約された場合は、その契約期間中は追加費用なしで、保守・運用においてWordPressバージョンアップをサポートいたします(1契約1テーマ迄)。
4.コンテンツ・デザイン設計
Webサイトの視覚的なデザインは、お客様のブランドイメージと使いやすさに深く関連しています。以下の手順でデザインを計画し、制作します。

- デザインコンセプトの確立
お客様のブランド、ターゲット層、ビジネス目標に応じたデザイン方針を明確にします。 - トーン&マナーの決定
- カラーパレットの設定
『ヘルスケアサイトでは、信頼と安心を表現する青色系統』など「ブライメージの作成」で定めたカラーを基に具体的な色彩を選びます。
(メインカラーをお選び頂ければ、類似色や補色等の手法を用いてサブカラーの提案も可能です)
- 「ブライメージの作成」で定めた「メッセージの一貫性」を基に、タイポグラフィ(書体、文字サイズ、行間など)、画像、アイコンなどの視覚要素を統一します。
- カラーパレットの設定
- デザイン作成
完成したワイヤーフレームに沿ってザイナーがデザイン作成。 - プロトタイプ制作
レイアウトや動線の確認を行います。(Adobe XD や Figma プロトタイプ機能 利用) - レスポンシブデザインの対応
様々なデバイスでの表示を最適化 - ユーザー体験の最適化
「機能要件の定義」に基づいて、使いやすさ、読みやすさ、ユーザビリティ、アクセシビリティを考慮した設計を行います。 - デザインの最終確認
最終的なデザインを確認し、必要に応じて調整
テンプレートオプション
上述の様なオーダメイドではなく、ご予算や開発期間の制約等に考慮するために、デザイナーが作成済みの高品質なデザインテンプレートをご利用をお勧めしております。
当社では、クオリティとセキュリティが確保されたテンプレートのみを選定しております。またテンプレートご利用時でもカラーパレットの設定をご指定して頂くこともでき、リーズナブルなコストでオリジナルデザインに近いサイトの作成が可能です。
5. 開発
WordPressのインストール、設定、カスタマイズ後に、コンテンツ・デザイン設計通りのビジュアルを実現するための「フロントエンド」と、機能要件定義でリスト化したことを実装するための「バックエンド」に分かれて開発を行います。

(1) WordPressのインストール
WordPressのインストールは、選定したホスティングサービスに応じて、多くの場合は自動インストールが可能なオプションが用意されています。それを活用することで、簡単にWordPressをインストールし、Webサイトを構築することができます。
(2) WordPressの基本設定
a)サイト情報の設定
WordPressのサイト情報は、サイトのブランドイメージを構築する基盤です。これにはサイトのタイトル、サブタイトル、およびアイコンの設定が含まれます。
- サイト情報の重要性
サイト情報は、ブランディングとユーザー認識に直接関連します。適切に設定することで、サイトのプロフェッショナルな外観を強調します。 - 設定の概略
- サイトのタイトル、キャッチフレーズ(サブタイトル)の設定
例 「株式会社〇〇」、「お客様の成功をサポートするITソリューション」 - サイトアイコン(ロゴ画像)の選定・設定
- サイトのタイトル、キャッチフレーズ(サブタイトル)の設定
b) パーマリンク設定
パーマリンク設定は、URLの構造を整理し、SEOと使いやすさを向上させる設定です。
- パーマリンク設定
カスタム構造を使用すると、URLが整理され、検索エンジンとユーザーにとって親しみやすくなります。 - 設定の概略
- カスタム構造の選定
例: /%postname%/
- カスタム構造の選定
c) 検索エンジンへの表示設定
検索エンジンへの表示設定は、サイトのオンライン可視性を高めるための手段です。
- 表示設定
サイトのインデックスを検索エンジンに許可し、サイトマップを生成することで、サイトの検索ランキングを向上させます。 - 設定の概略
- インデックス設定
例 「検索エンジンがこのサイトをインデックスするのを許可する」にチェック
※開発時にはチェックを外しておく
- インデックス設定
d) コメントの設定
コメント設定は、サイト内のコミュニケーションを効率的に管理するための設定です。
- コメント設定
適切な承認プロセスと通知設定により、コミュニケーションの質を維持し、スパムから保護します。 - 設定の概略
- 承認プロセスの設定
例 「コメントは承認されるまで表示しない」にチェック - スパム対策の実施
- 通知設定の調整
例 コメントが投稿された際の通知メールの設定
- 承認プロセスの設定
(3) テーマ・プラグインの選定・カスタマイズ
機能要件定義で作成した機能リストに従い、テーマとプラグインを選定し、カスタマイズを行います。
- テーマの選定
- 当社保守対象のお客様が費用負担なしで、ご利用頂ける有償テーマ
- snow-monkey
安定した性能と拡張性があり、初心者から上級者まで幅広く利用されるテーマ - SWEEL
シンプルで使いやすいデザインが特徴で、カスタマイズもマウス操作だけで可能でありブロガー向けテーマ - オリジナルテーマ
お客様のご要望を具体的に聞きながら、完全にカスタマイズされたデザインで、企業のブランドイメージに完全に合致させるオーダメイド開発。他のテンプレートにはない、独自のデザインと機能を提供することが可能。
- snow-monkey
- 当社保守対象のお客様が費用負担なしで、ご利用頂ける有償テーマ
- プラグインの選定
- プラグイン選定
必要な機能を効率的に追加するために、利用実績のある適切なプラグインの選定と設定が必要です。 - 選定例
- All In One WP Security
セキュリティを強化するための多岐にわたる設定が可能なプラグイン - EWWW Image Optimizer
画像の最適化を自動化し、サイトのロード速度を向上させます - WP Multibyte Patch
マルチバイト機能による、日本語での表示を最適化。
- All In One WP Security
- プラグイン選定
(4) フロント開発
ワイヤーフレームに従って、デザイン通りの見た目をWebブラウザ上で表示し、機能要件定義で定めたユーザビリティやアクセシビリティを実現するために、HTML、CSSで視覚化し、Javascriptなどでアニメショーンや機能を追加します。
(5) バックエンド開発
機能要件定義で作成した機能リストに応じて、開発が必要な機能をPHP等で個別開発します。
- カスタム投稿型の開発
- WordPressでは標準の投稿型以外に、独自の投稿型を開発することができます。
これにより、特定のビジネス要件やコンテンツ構造に合わせた柔軟な表示が可能。 - また複数のカテゴリを組み合わせる等の検索機能の開発も可能。
- 例
事例、セミナー、お役立ち資料、製品カタログ、イベントカレンダー、FAQセクションなど
- WordPressでは標準の投稿型以外に、独自の投稿型を開発することができます。
- 特定機能のカスタム開発
- Webサイトの目的に合わせて、一般的なプラグインではカバーしきれない特別な機能を開発。
- 例
- 会員専用エリアの構築、特定のデータの自動取得と表示、業務用APIとの連携など
- API連携事例
Stripe(ストライプ)と連携してクレジットカード決済、kintoneアプリ連携
6. テスト
テスト工程はWebサイト制作において非常に重要な工程であり、機能の安定性、使用感、セキュリティが保証されるかを確認します。

(1) 機能テスト
全ての機能が正常に動作するかを徹底的にテストします。以下は機能テストの詳細なプロセス例です。
- 機能の確認
Webサイトで提供される各機能、例えばフォームの送信、商品の購入、コンテンツの表示などが正しく動作するかを確認します。 - エラーハンドリング
ラーが発生した場合の処理が適切であるかをチェックします。ユーザーが理解しやすいエラーメッセージの表示などを確認します。 - 使用感のチェック
操作の流れがスムーズであるか、ユーザーが迷わずに目的の操作ができるかなどの使用感を評価します。
(2) 動作環境のチェック
色々なデバイスからアクセスできる様に、またさまざまなユーザーがWebサイトを快適に利用できるように、デバイスの互換性確認を行います。
- スマートフォン
iOS、Androidでの表示と操作をテスト - タブレット
タブレットの画面サイズと操作感を考慮したテスト - デスクトップ
主要な画面解像度での表示を確認 - ブラウザの互換性
主要ブラウザ: Google Chrome、Firefox、Safari、Microsoft Edgeなど主要なブラウザでの表示と動作をテスト - 使用感のチェック
操作の流れがスムーズであるか、ユーザーが迷わずに目的の操作ができるかなどの使用感を評価します。
(3) アクセシビリティの確認
- 視覚障害の配慮
スクリーンリーダーとの連携、コントラスト比の確認 - 操作性の配慮
キーボードだけの操作など、異なる入力方法に対応するテスト - miCheckerの利用
総務省が提供しているWebアクセシビリティ評価ツールであるmiCheckerを用いて、アクセシビリティ対応びついて確認
7. 公開
制作会社の開発およびテスト完了後、お客様主体での最終確認を行った後、リリース作業を行いWebサイトを公開します。

(1) 公開前の最終チェック
公開前の最終チェックは、お客様が主体的に行う大切な工程です。
- エラーと不具合の確認
- リンク切れや画像の表示不具合
- タイポグラフィ(書体、文字サイズ、行間など)や文法の誤り
- インタラクティブ(双方向性)要素の動作チェック
- 法的遵守の確認
- プライバシーポリシーの存在と内容確認
- 著作権、商標などの法的権利の確認
- 必要な免責事項の表示
最終チェックの後、お客様の承認を得て、Webサイトを公開します。
(2) リリース
リリースはWebサイト制作プロジェクトの最終段階で、インターネット上に公開します。
この工程は、あらゆる努力が形になり、情報発信される瞬間です。
- リリースの工程
公開設定
ドメインの設定やサーバーの設定を確認し、公開前の最終チェックが完了していることを確認し、ウェブサイトを一般に公開する準備を整えます。 - アナウンス
サイト公開を告知するプレスリリースやSNSの投稿など、公開のお知らせを行います。
目的達成のために、公開後に行うベきポイント
Webサイトの目的を達成するためには、公開後の「保守運用」と「評価・改善」が重要なポイントとります。

(1) 業務運用
- 法的コンプライアンス対応
個人情報保護法など、法令に基づく対応の更新と確認 - ユーザーサポート
問い合わせフォームからの問い合わせに対する迅速な対応、ユーザーからのフィードバックの収集と反映 - コンテンツ更新と管理
新しい記事の追加、プロダクト情報の更新、イベント情報の掲載など、サイト上の情報を常に最新に保つ作業
(2) システム保守/運用
- バージョンアップ対応
WordPressの場合、Wordpress本体、テーマ、プラグインがバージョンアップされた場合、テスト環境での確認後に適用 - セキュリティ対策
定期的なセキュリティチェック、不正アクセス監視など、サイトの安全性を維持するための措置。 - ドメインおよびサーバ更新
- 開発環境の保持とバックアップの取得
万が一のデータロスやサーバ障害に備えて、データの定期バックアップを実施 - クライシス対応
サイトダウンなどの緊急時対応
(3) 評価・改善
特に集客を目的としたWebサイトの場合は、定期的に「アクセス解析⇒Webサイトの課題を洗い出し⇒仮説検討⇒対策」を繰り返すことが必要になります。
- アクセス分析
Google Analyticsなどを用いたアクセス解析で、ユーザーの行動やサイトの効果を評価し、改善策を検討。
公開設定 - SEO最適化
検索エンジン最適化のための定期的な分析と改善、キーワード戦略の見直し、内部リンクの最適化など。