目次開く閉じる
Google Search Console とは?
Google Search Consoleは、Google検索結果でホームページがどんな風に表示されているのか、調べられるツールです。
例えば、次の情報を知ることが出来ます。
- サイトがGoogleに認識されているか
- どのページがよく見られているか
- どんなのキーワードで検索されたのか
- どのくらいの頻度で検索されたのか
- どのくらいの順位で表示されたのか
- エラーがないか
参考サイト Google Search Console
SEOってなに?
SEOは、Search Engine Optimizationの略で、簡単に言うと「検索エンジンに好かれるようにサイトを工夫すること」です。検索エンジンに好かれると、検索結果で上位に表示されるようになり、多くの人にサイトを見てもらうことができます。
Search Consoleは、SEO対策をする上で欠かせないツールです。
Site Kit by Google とは?
Site Kitは、Google Search ConsoleやGoogle AnalyticsなどのGoogleツールを、簡単にホームページに導入できるGoogle公式プラグインです。
Site Kitを使うと、ホームページのパフォーマンスをダッシュボードで一括管理でき問題点を見つけやすくなり、改善がしやすくなります。
参考サイト Site Kit by Google
Site Kit の 追加 と Googleアカウントとの連携手順
(1) プラグイン【Site Kit】 を追加
STEP1
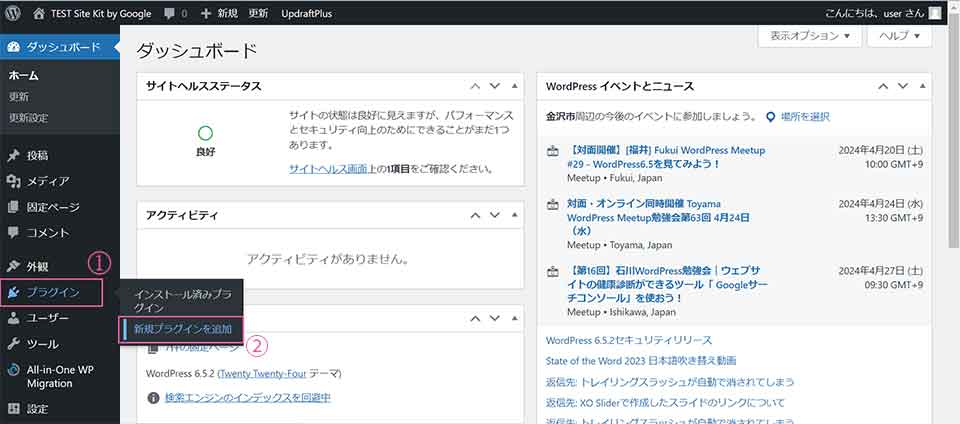
サイドメニューの ① 「プラグイン」 をマウスオーバーし、表示されたメニューの中から ② 「新規プラグインを追加」 をクリック

STEP2 (インストール)
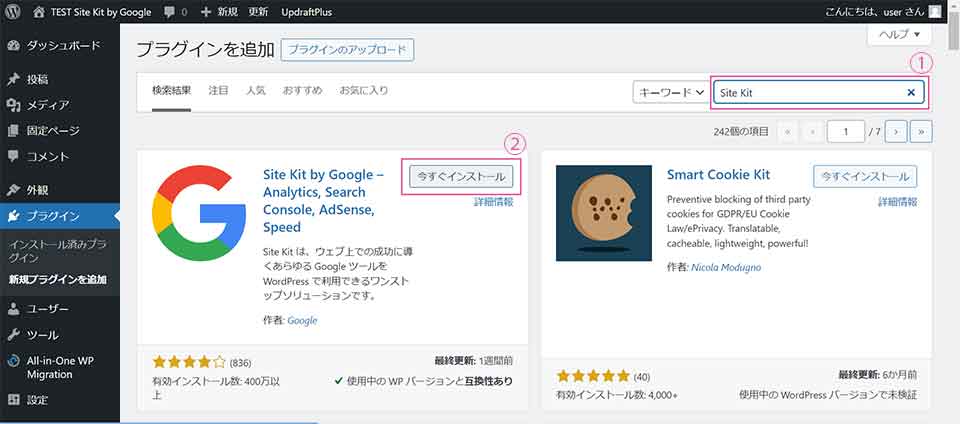
プラグインの検索窓で ① 「site kit」 と検索し、「Site Kit by Google」プラグインが表示されるので ② 今すぐインストール をクリック

STEP3 (有効化)
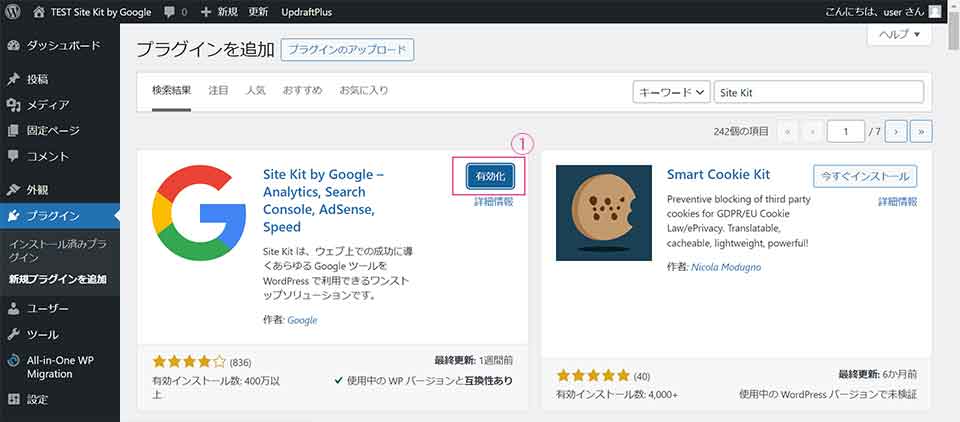
インストールが完了したら ① 「有効化」 をクリック

STEP4 (有効化確認)
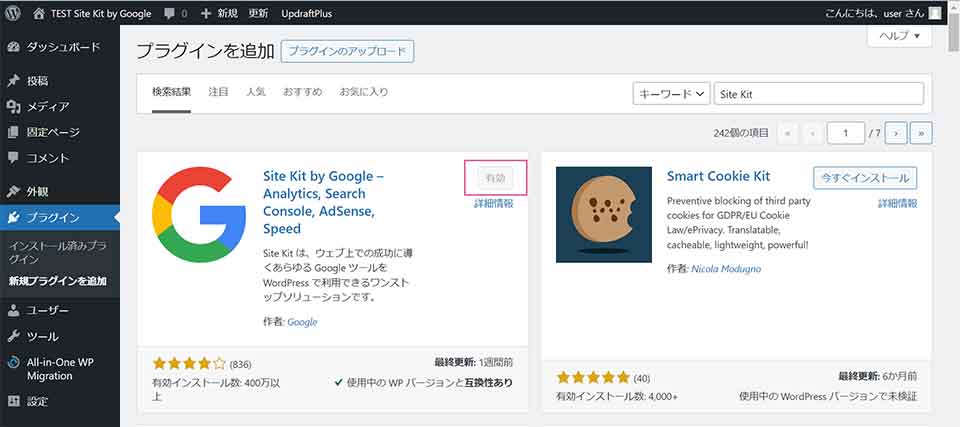
① 有効 と なったことを確認

(2) Googleアカウント 作成
Search Consoleの使用に必要になる Googleアカウント を作成します。
(既にある アカウント を 利用する場合は、(3) Googleアカウント と Site Kitの連携 まで進んでください。)
まずは、Google アカウントを作成 へアクセスします
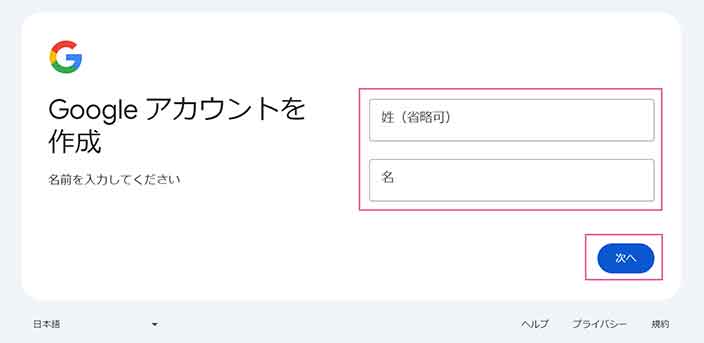
STEP1 (名前を入力)
登録する名前( 性 と 名 )を入力して[次へ]をクリック
(姓は省略可能です)

STEP2 (生年月日と性別を入力)
生年月日を入力し、性別を選択後に[次へ]をクリック

STEP3 (メールアドレス設定)
「Googleから提案されたアドレス」、「自分でGmailアドレスを作成」のいずれかを選択後に[次へ]をクリック
(「既存のメールアドレスを選択する」ことも可能です)

STEP4 (パスワード作成)
ログインに使用するパスワードを設定し[次へ]をクリック

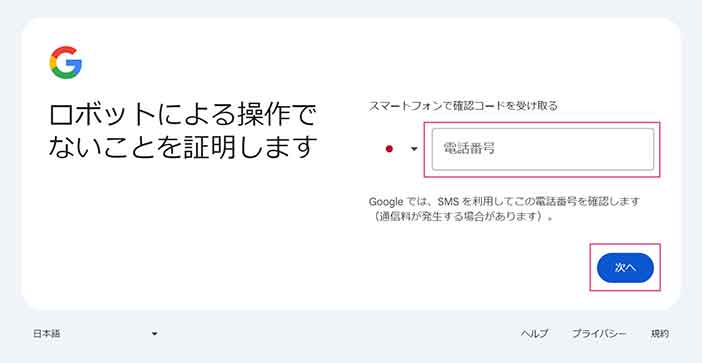
STEP5 (ロボットによる操作でないことを証明 確認された場合のみ)
Google では、ユーザーを不正使用から保護するため、アカウントの作成またはアカウントへのログイン時に、ロボットではないことの確認をお願いすることがあります。この場合は、画面の指示に従って認証を受けてください。
携帯電話番号を入力して[次へ]をクリックすると、SMSでスマートフォンに確認用コード( your google verification code )が送付されます。

SMSでスマートフォンに送付された確認用コード( your google verification code )を入力し[次へ]をクリックします。

STEP6 (再設定用メールアドレス追加 任意設定)
ログイン情報を忘れたときなどに備えて再設定用メールアドレスを設定し[次へ]をクリック
※ 設定をスキップする場合は[スキップ]をクリックしてください。

STEP7 (アカウント情報の確認)
画面に表示されているアカウント情報を確認し[次へ]をクリック

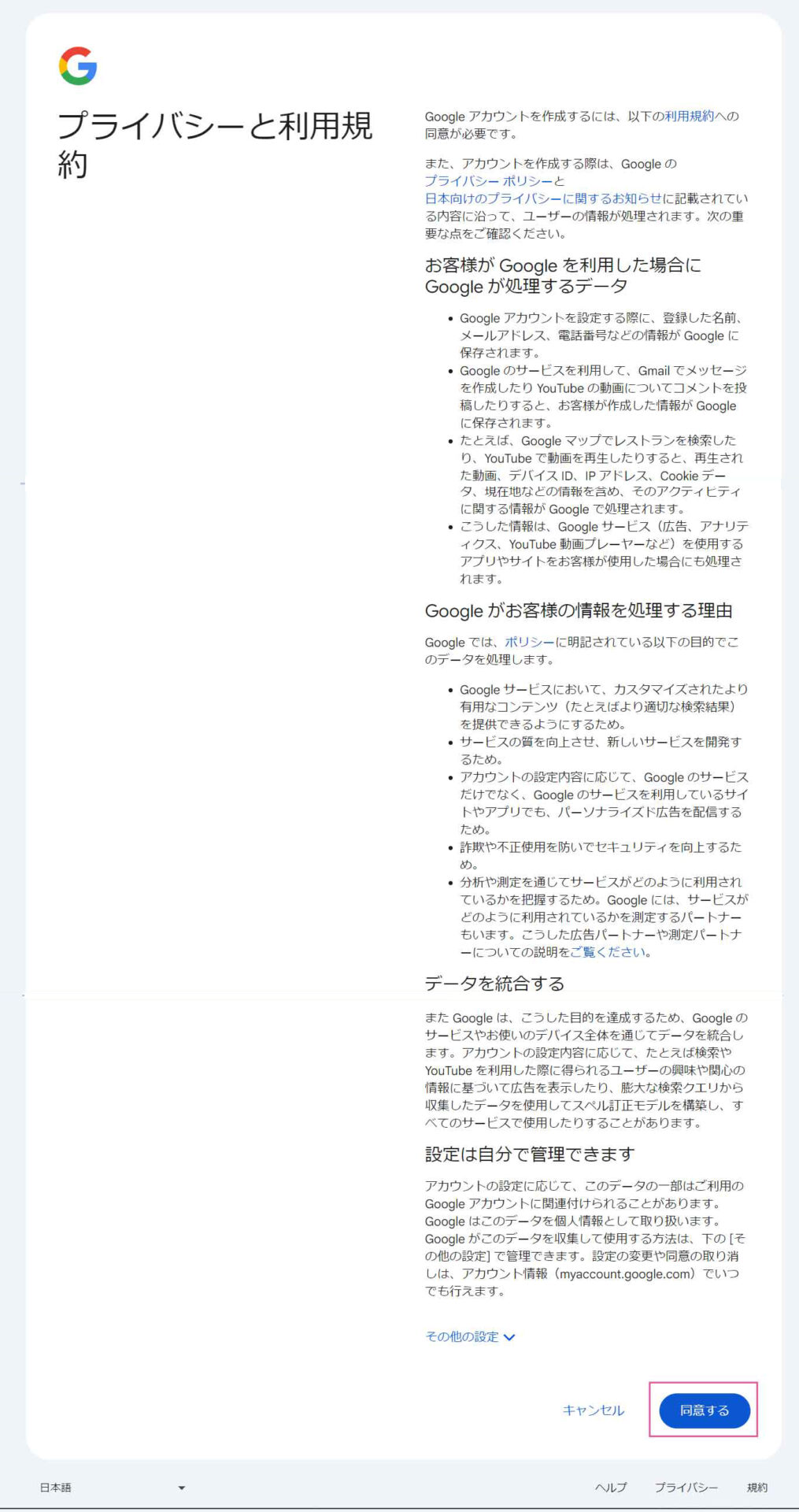
STEP8 (プライバシーポリシーと利用規約に同意する)
「プライバシーと利用規約」の内容を確認し、画面下部の[同意する]をクリック

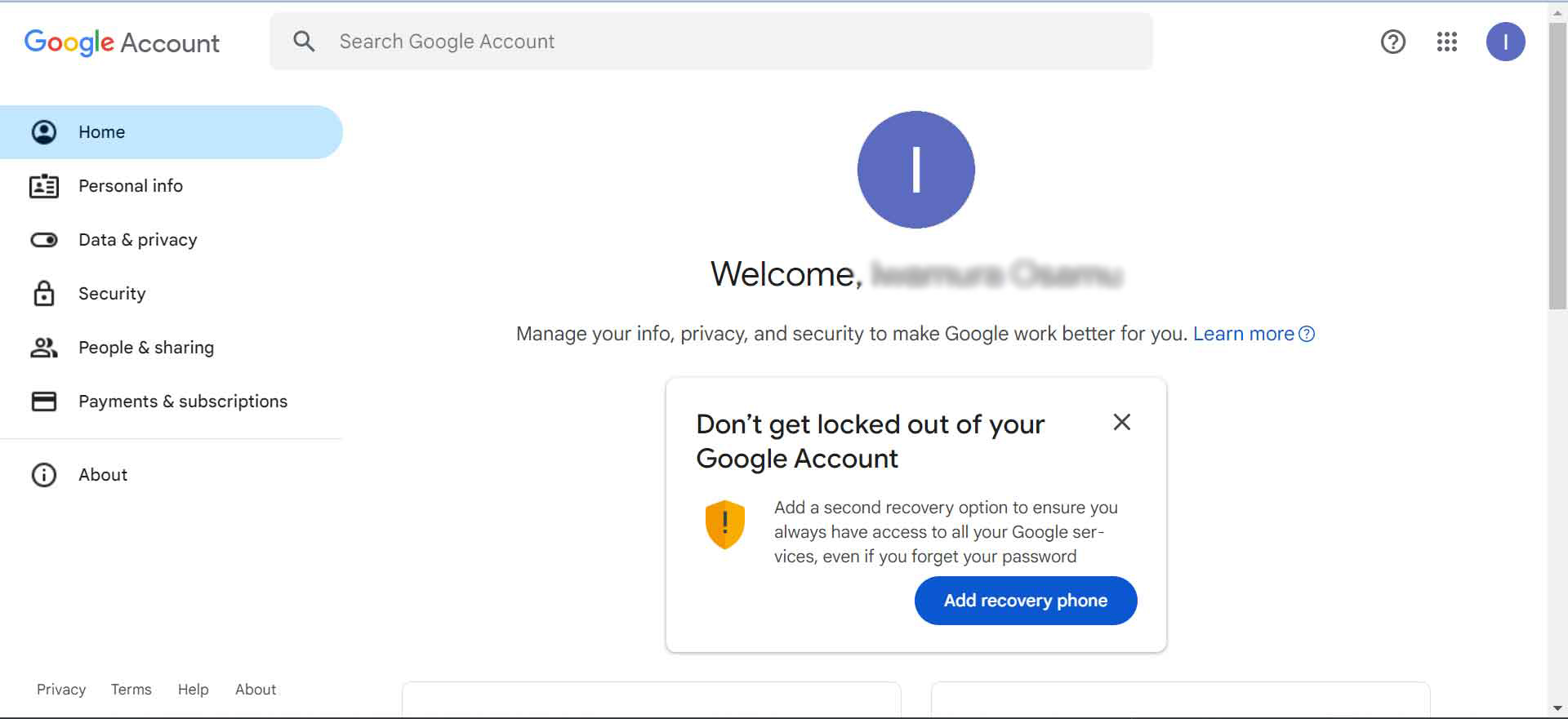
「プライバシーと利用規約」に同意すると、Google アカウント 作成 の 完了 です!

(3) Googleアカウント と Site Kit の 連携
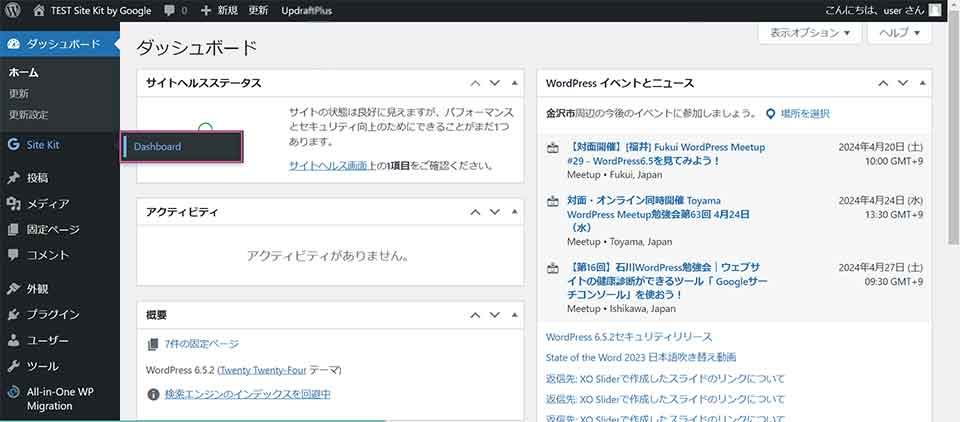
STEP1 (ダッシュボード呼び出し)
Site Kit の ダッシュボードを呼び出すために [Dashboard] をクリック

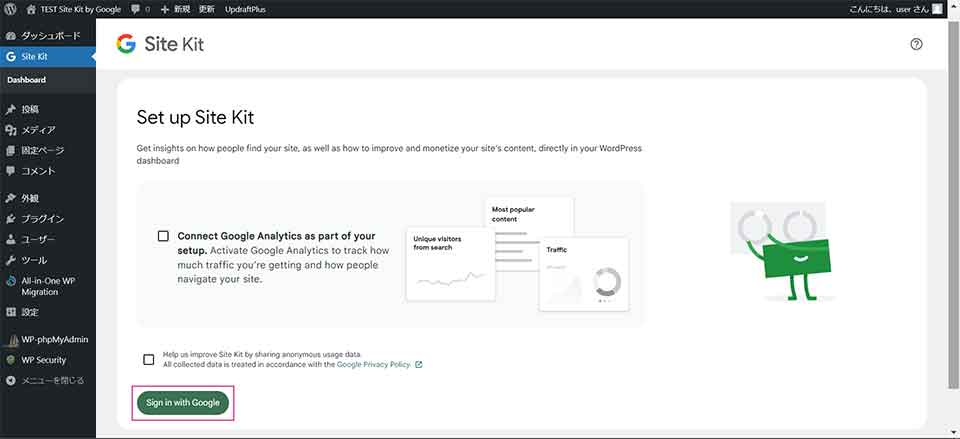
STEP2 (セットアップ開始)
[Sign in width Gogoglw]をクリック

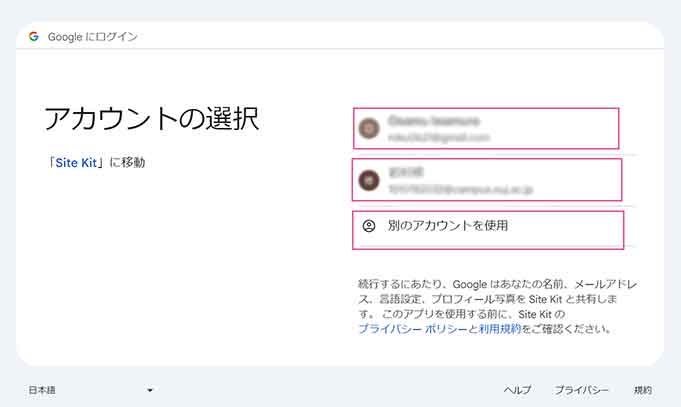
STEP3 (アカウント選択)
「候補アカウント」もしくは「別のアカウントを使用」のいずれかを選択

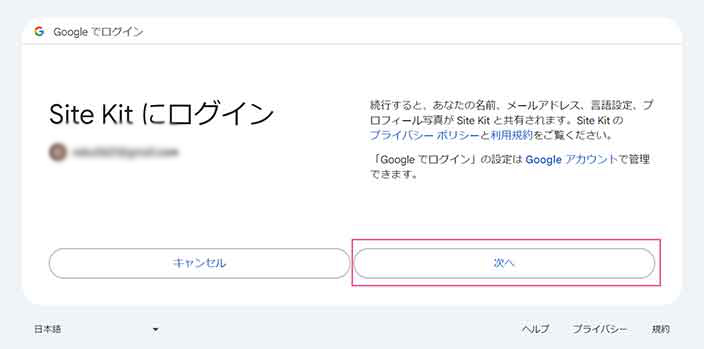
STEP4 (Site Kit にログイン)
[次へ]をクリック

STEP5 (Googleアカウントへの追加アクセス)
[続行]をクリック

STEP6 (所有権を確認できる情報をGoogleに提供)
所有権を確認できる情報をGoogleに提供するために[Next]をクリック

STEP7 (ダッシュボードに指標を表示する)
「ダッシュボードに指標を表示する」を許可するために[Alow]をクリック

STEP8 (「ダッシュボードに指標表示」許可)
「ダッシュボードに指標表示」許可を確認したら[Next]をクリック

STEP9(ダッシュボードに移動)
Site Kit ダッシュボードに移動するために[Go to my Dashboard]をクリック

STEP10 (Site Kit 設定完了)
[確認しました。]が表示されたらSite Kit の 設定 は 完了です!